Vous aimez le look du site d’un concurrent et vous voulez reproduire certaines de ses fonctionnalités, mais vous ne savez pas comment. Et si je vous disais qu’il existe un outil secret qui vous permet non seulement de faire cela mais aussi de modifier temporairement ce site ?
Safari, et tous les navigateurs modernes, disposent d’un outil appelé Inspecter les éléments.
Inspect Elements vous permet de voir sous le capot de n’importe quel site Web, d’inspecter (jeu de mots) les codes HTML, CSS, les polices de caractères, les médias et de jouer un peu avec le reste des fonctionnalités.
Bonjour, je m’appelle Andreas, je suis un passionné de technologie et un développeur de logiciels qui utilise quotidiennement la fonction Inspecter les éléments pour vérifier, surveiller et explorer mes propres sites Web et ceux de mes concurrents. Je vais vous montrer comment accéder à cette fonction et utiliser ses superpouvoirs.
Alors, sans perdre trop de temps, commençons par ce guide étape par étape.
Pourquoi Inspect Element est-il un outil important ?
Inspect Element est l’un des outils les plus précieux pour les développeurs, concepteurs et spécialistes du marketing web. Cet outil vous permet d’effectuer des analyses avancées de sites Web, de prévisualiser les modifications, de corriger les bogues et d’apprendre à connaître les éléments techniques d’autres sites.
Inspect est également un excellent outil pour les personnes qui débutent dans le développement web. Au lieu de simplement examiner le code source normalisé, utilisez les éléments inspectés pour voir comment la page est contrôlée par chaque ligne de code ou par l’élément ou le style dans la page.
Guide détaillé sur la façon d’inspecter les éléments dans Safari sur Mac
Tout d’abord, activez le menu Développer
Étape 1 : Lancez "Safari".

Étape 2 : Cliquez sur l’onglet "Safari" du menu.

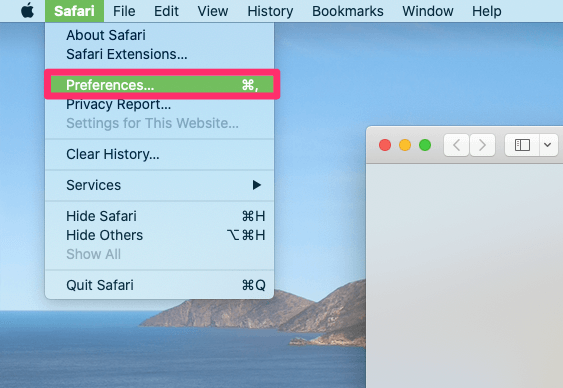
Étape 3 : Choisissez "Préférences" dans le menu Safari .

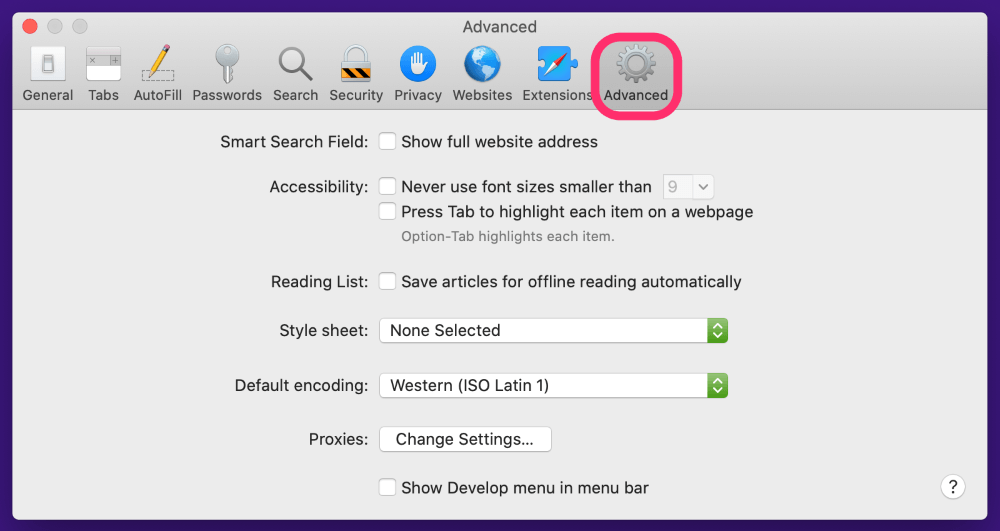
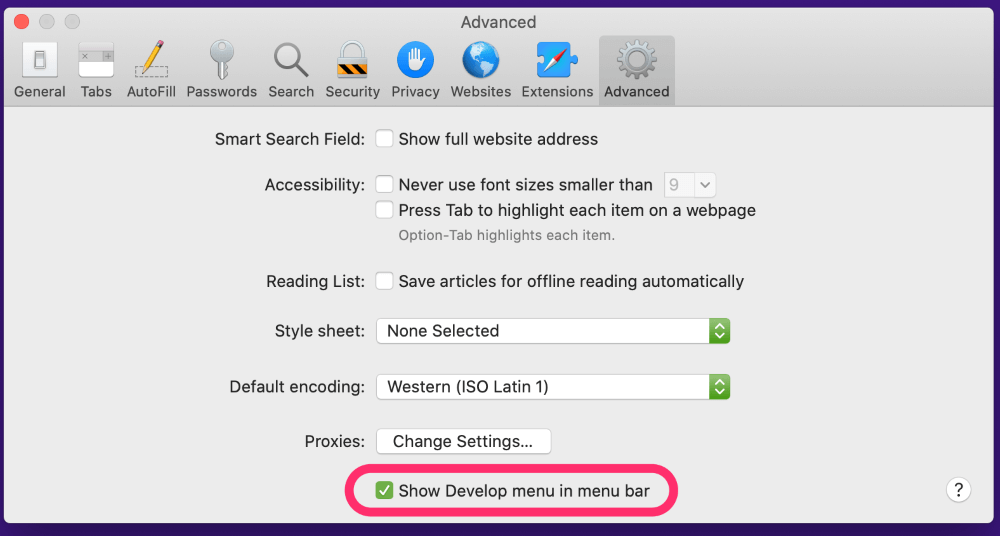
Étape 4 : Une fenêtre pop-up s’affiche. Sélectionnez l’onglet "Avancé".

Étape 5 : En bas de la fenêtre, cochez la case "Afficher le menu Développer dans la barre de menu".

Maintenant que le menu Développer est actif, il existe trois façons d’inspecter la page souhaitée :
Méthode 1 : Inspecter les éléments à partir du navigateur
Étape 1 : Ouvrez n’importe quelle URL.

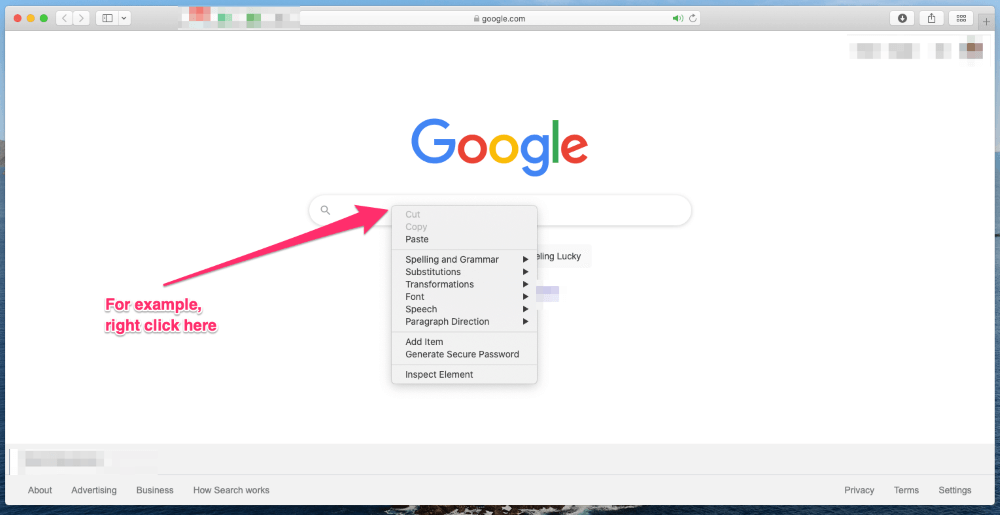
Etape 2 : Cliquez avec le bouton droit de la souris sur n’importe quel élément que vous voulez inspecter.

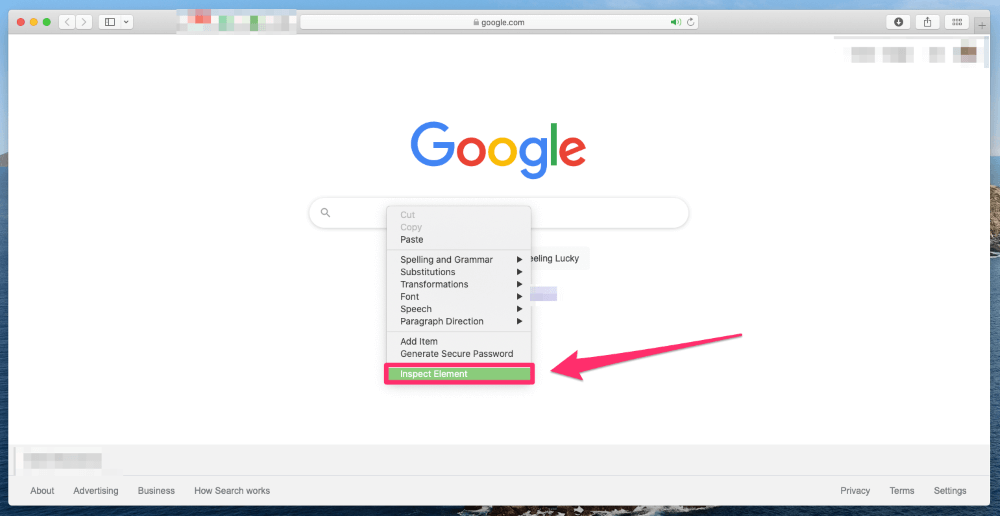
Étape 3 : Sélectionnez l’option "Inspecter l’élément" dans le menu déroulant.

Méthode 2 : Accéder à l’élément Inspecter à partir du menu Développer
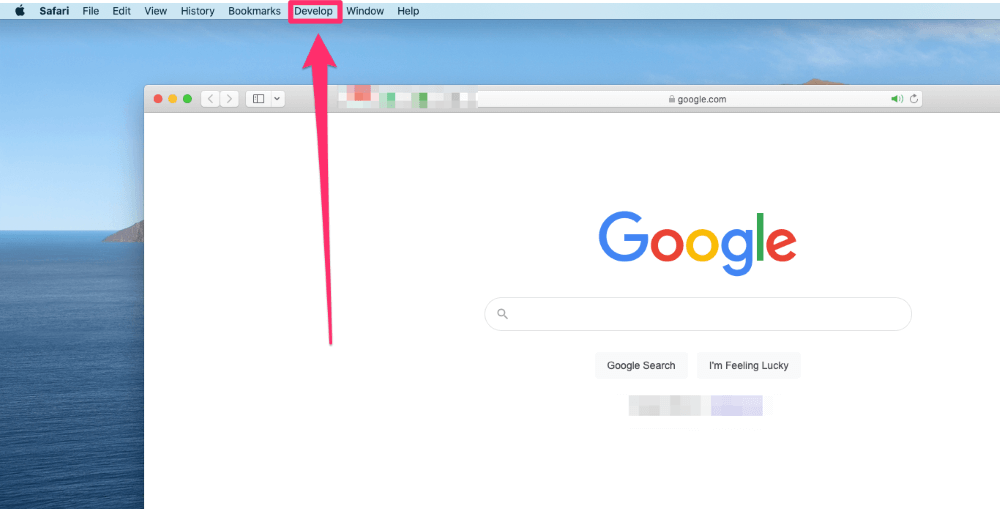
Étape 1 : Ouvrez le menu déroulant "Develop" .

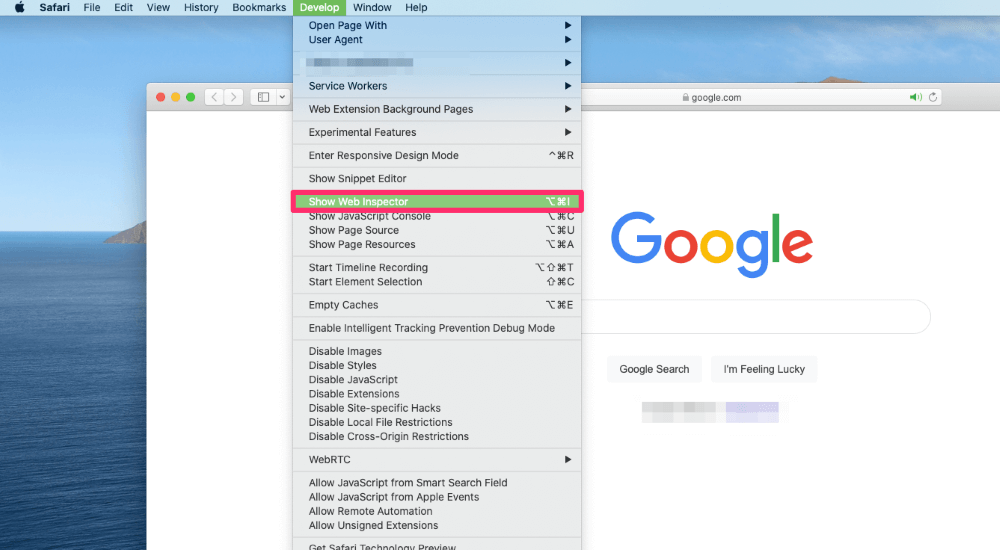
Étape 2 : Cliquez sur "Afficher l’inspecteur Web" dans la barre de menu supérieure.

Méthode 3 : Inspecter les éléments à l’aide d’un raccourci
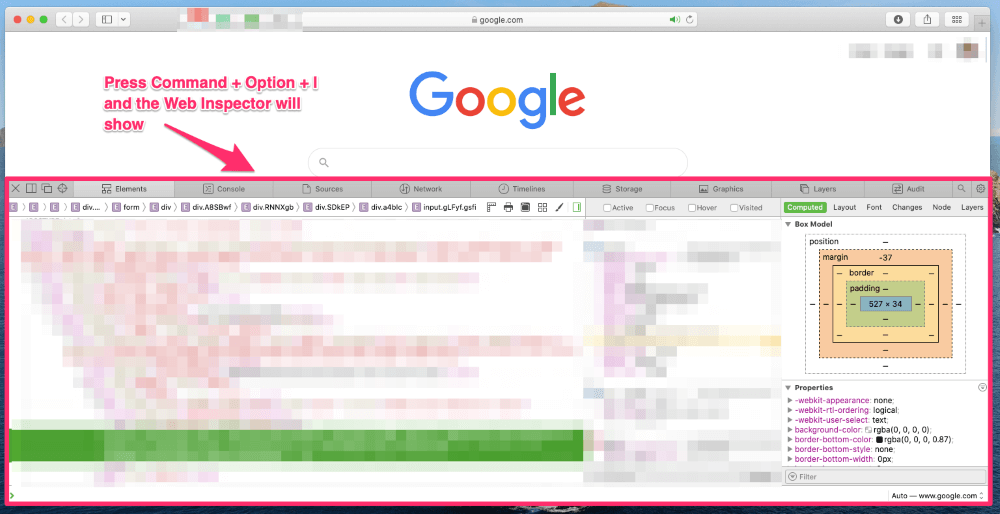
Étape 1 : Utilisez un raccourci. Appuyez sur "commande option I" , simultanément. L’inspecteur de Safari, par défaut, se lance en bas de la fenêtre.

Caractéristiques d’Inspect Elements
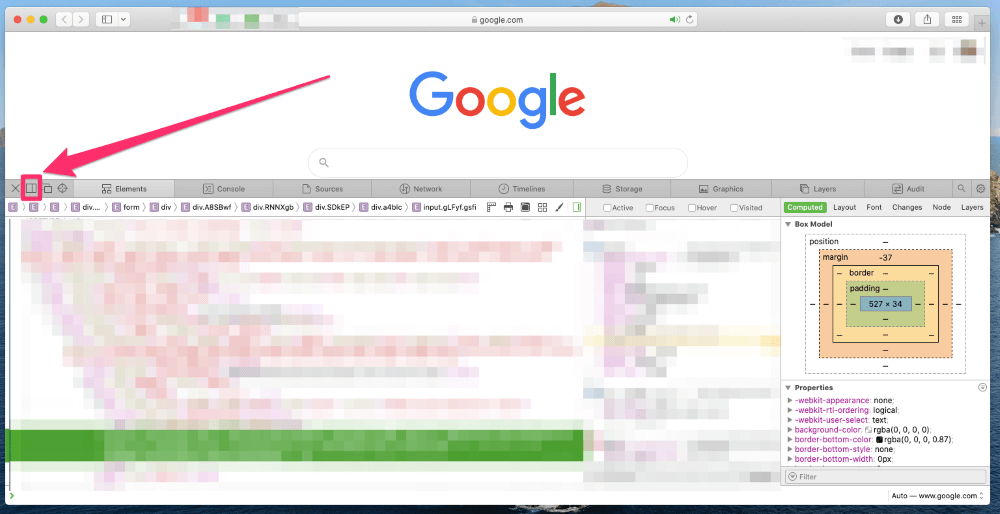
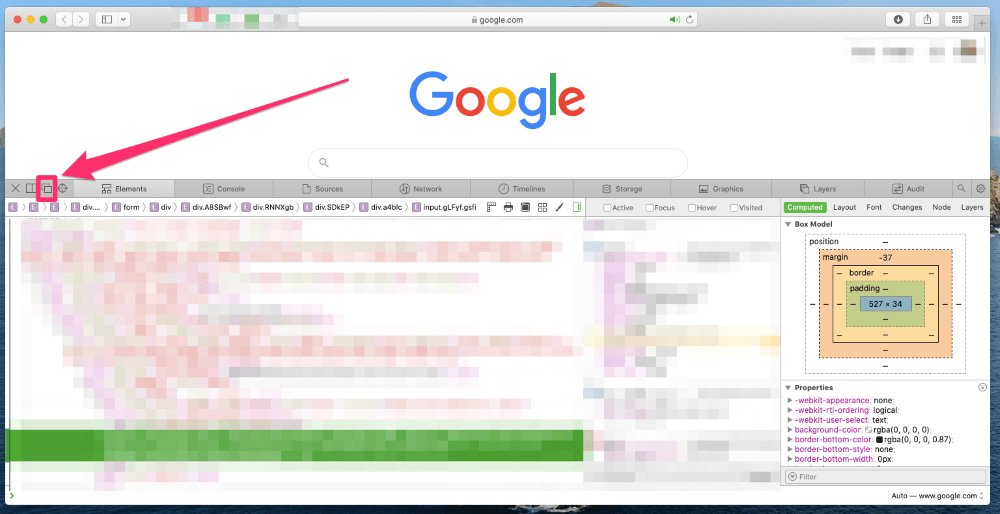
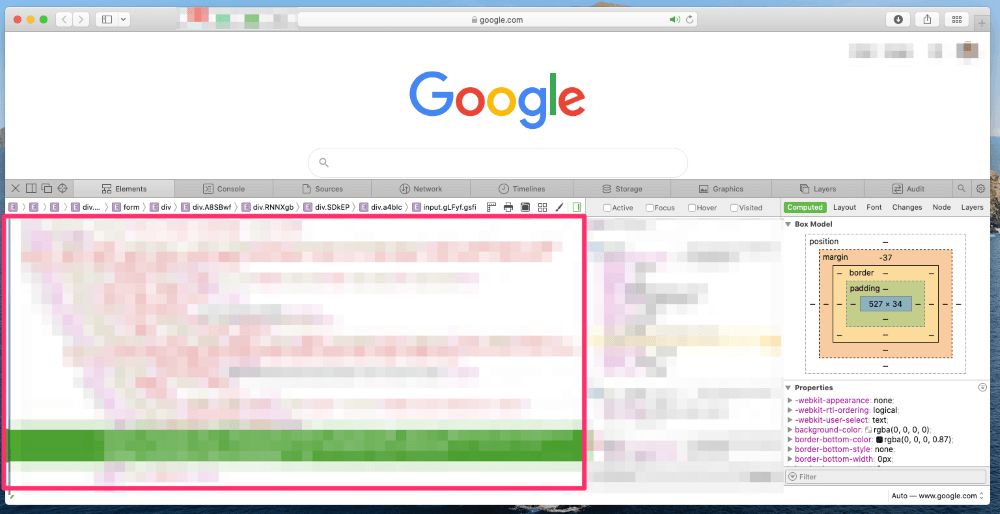
Fonctionnalité 1 : Sélectionnez l’icône à côté du symbole "X" pour ancrer l’écran sur le côté droit.

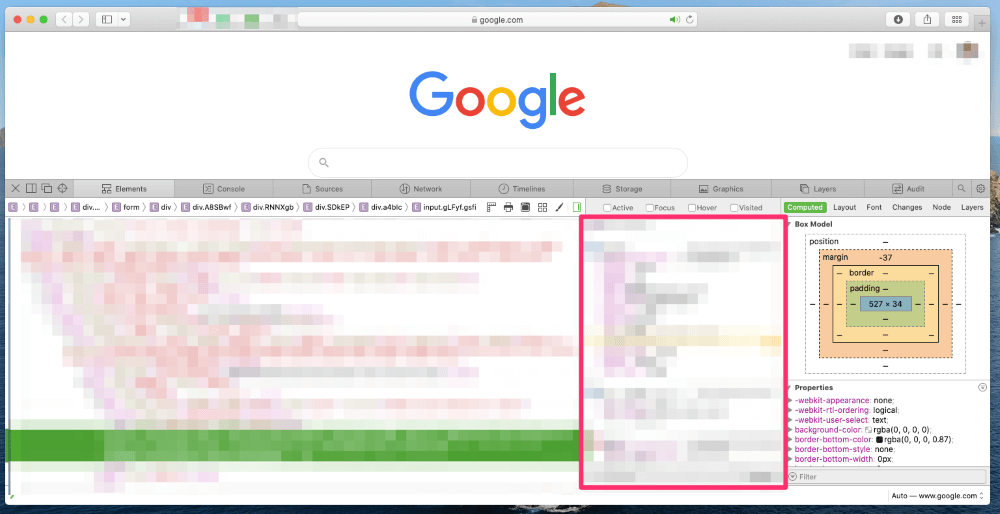
Fonctionnalité 2 : Sélectionnez l’autre icône à côté du symbole "X" pour qu’elle apparaisse dans une fenêtre séparée.

Disposition des éléments de l’inspecteur
Le panneau de contrôle de l’inspecteur de Safari’ contient deux colonnes.
- La première colonne montre la source HTML.

- La deuxième colonne montre le CSS de la page.

Bonus : Inspecter les éléments directement à partir de la page
Vous pouvez également inspecter la page directement.
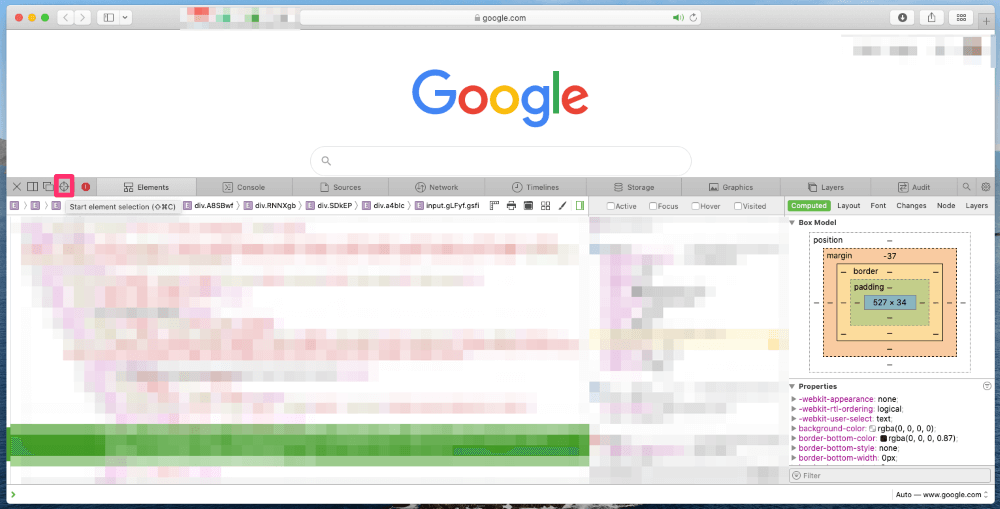
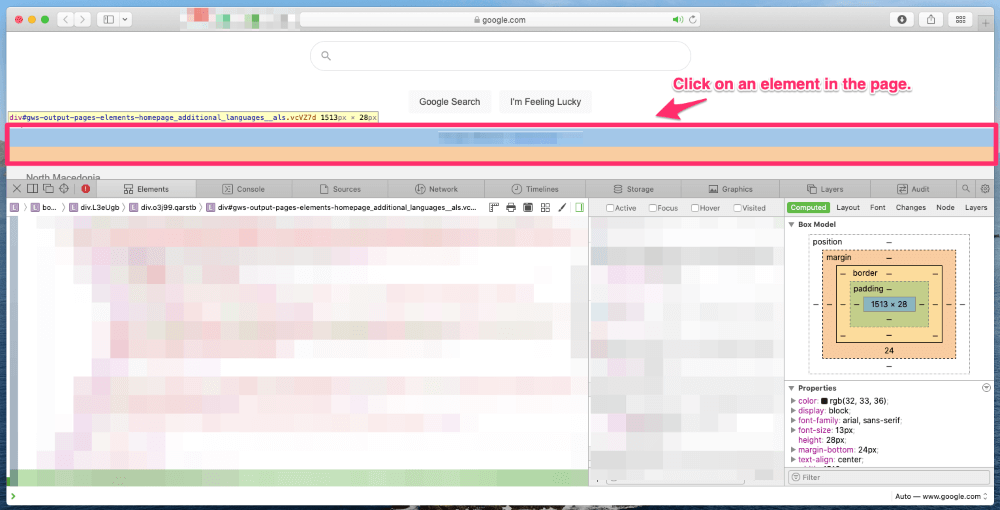
Étape 1 : Cliquez sur l’icône "Démarrer la sélection des éléments" en haut du panneau, à côté du bouton "X".

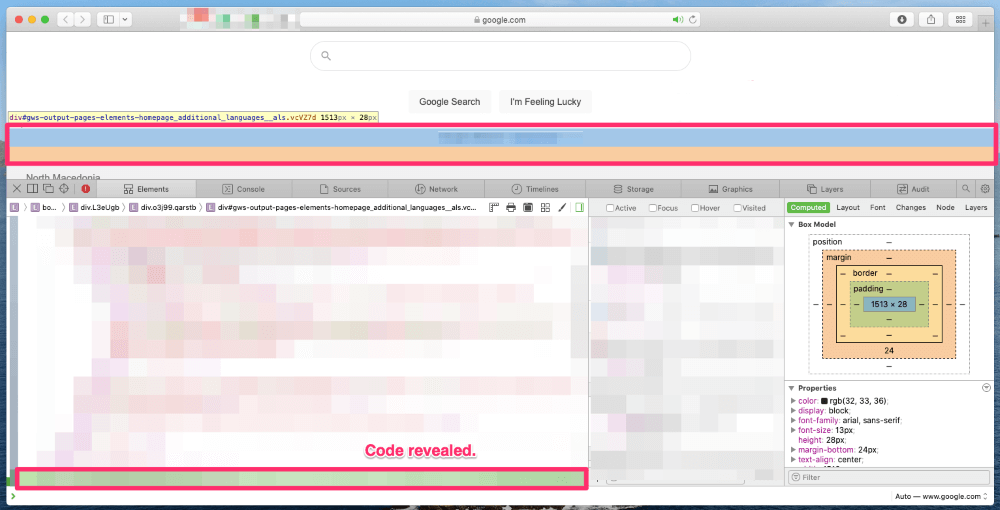
Étape 2 : Cliquez sur l'"élément de la page" que vous voulez inspecter et l’inspecteur Web révélera le code source.

Etape 3 : L’inspecteur web va maintenant révéler le code source.

FAQs
Puis-je modifier, ajouter ou supprimer l’élément de page dans Safari sur Mac ?
Oui, vous pouvez le faire. Cliquez avec le bouton droit de la souris sur l’élément HTML dans la fenêtre de l’inspecteur et sélectionnez une option dans le menu d’édition pour modifier la page.
Web Inspector demande une nouvelle saisie de texte, puis vous montre en temps réel les ajustements effectués. Ajoutez un nouvel élément à la page en cliquant sur une ligne de code et en sélectionnant ensuite l’option Ajouter dans le menu déroulant qui apparaît.
Si vous souhaitez supprimer un élément de la page, il suffit d’accéder au code source et de le supprimer. Sinon, il suffit de cliquer avec le bouton droit de la souris et de sélectionner Toggle Visibility pour masquer un élément sans l’effacer.
Comment voir les effets de la modification des éléments de la page ?
Lorsque votre menu de développement est activé, cliquez sur le menu de développement. Un menu déroulant apparaît. Ensuite, cliquez sur l’onglet enter responsive design mode. Vous’ verrez maintenant des options pour différentes résolutions d’écran pour les iPhones, les iPads et les ordinateurs de bureau. Assurez-vous que votre site Web s’affiche correctement pour chacun de vos utilisateurs.
Conclusion
Voilà, un guide simple sur l’utilisation de l’outil Inspecter l’élément dans Safari Mac. Il vous donnera non seulement le pouvoir de regarder derrière les rideaux d’un certain site Web, mais vous permettra également de le modifier dans une certaine mesure.
Nous espérons que cet article vous aidera à savoir comment inspecter des éléments dans Safari. Si vous avez d’autres questions, n’hésitez pas à laisser un commentaire.