Tous les principaux navigateurs Web sont dotés d’outils que les développeurs Web utilisent quotidiennement. L’un des plus utilisés, et de loin, est l’outil Inspecter l’élément.
Les développeurs Web Mac qui utilisent Chrome peuvent inspecter le code source de n’importe quel site Web et y apporter de légères modifications. Mais cela soulève la question suivante : comment inspecter un élément sur Mac Chrome?
Comment fonctionne l’outil, et à quoi peut-il servir ?
Bonjour, je m’appelle Andreas. Je suis développeur de logiciels et j’ai beaucoup d’expérience dans le développement d’applications Web. Au fil des ans, j’ai utilisé l’outil Inspect Element de Google Chrome pour modifier temporairement le code CSS et HTML d’un site Web.
Il est très facile d’accéder à cette fonction. Je vais non seulement vous montrer comment le faire mais aussi vous expliquer son utilisation. Alors, commençons.
Étapes simples pour accéder à la fonction Inspecter l’élément sur Mac Chrome
Il existe deux façons rapides d’accéder aux outils de développement et à la fonction Inspecter l’élément sur Mac Chrome.
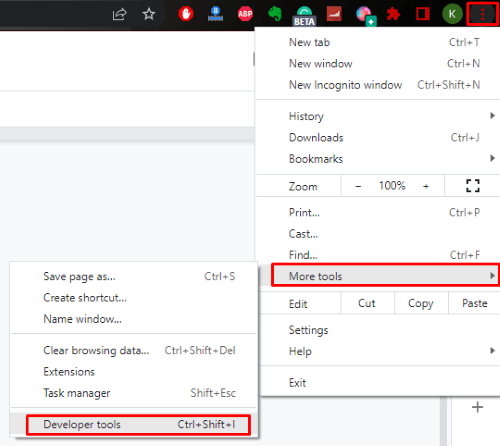
La première méthode consiste à ouvrir le navigateur Google Chrome sur votre Mac. Cliquez sur les trois points verticaux en haut à droite et allez dans "Plus d’outils". > "Outils du développeur".

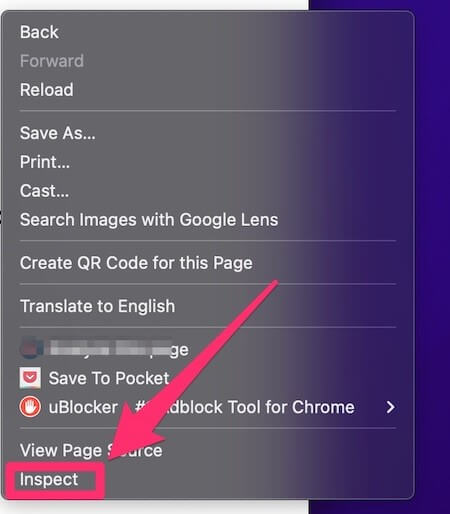
La deuxième méthode pour accéder à la fonction Inspecter l’élément consiste à cliquer avec le bouton droit de la souris n’importe où sur une page Web et à cliquer sur "Inspecter.".

C’est tout. Vous ouvrirez ensuite les outils de développement sur Google Chrome Mac.
Si c’est la première fois que vous le faites, la quantité d’informations que vous obtenez peut sembler écrasante. La fenêtre qui s’ouvre vous donne accès au code CSS (feuille de style en cascade) et HTML de n’importe quel site Web.
Vous pouvez apporter des modifications directes au code CSS dans Inspect Element pour changer l’apparence de tout site Web.
N’oubliez pas que ces changements sont purement axés sur le client. Cela signifie que les changements ne s’appliquent qu’à vous.
Comment utiliser Inspect Element sur Chrome Mac
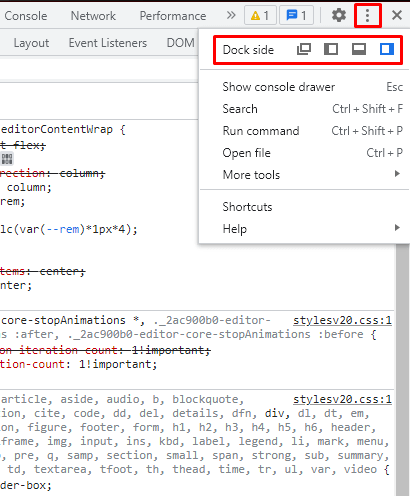
Lorsque vous ouvrez Inspecter l’élément, une fenêtre contextuelle apparaît, par défaut, sur le côté droit. Elle divise votre fenêtre en deux, ce qui rend les choses plus difficiles à voir.
Vous pouvez changer l’endroit où la fenêtre apparaît en cliquant sur les trois points verticaux et en choisissant l’option d’ancrage préférée. Inspect Element vous permet également de voir le site Web dans différentes résolutions et sur différents appareils.

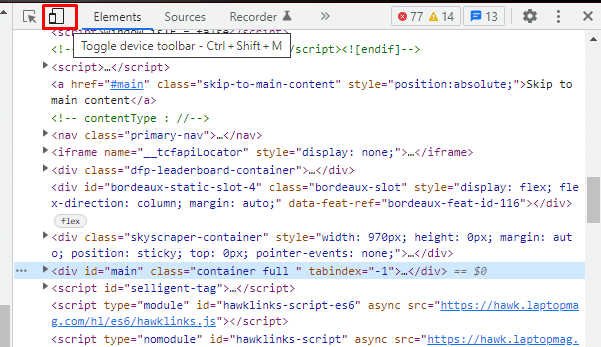
Si vous voulez voir comment un site Web particulier se présente sur les appareils mobiles ou les tablettes, cliquez sur l’option "Toggle device toolbar" qui ressemble à un smartphone à côté d’une icône de tablette. Le raccourci clavier sur Mac est Command Shift M.

Si vous souhaitez visualiser le code d’une section particulière du site Web, utilisez l’outil "Sélectionnerun élément de la page pour l’inspecter". Le raccourci Mac est Command Shift C.
Ce ne sont pas les seules choses à faire dans la section Inspecter l’élément. Vous pouvez également redimensionner manuellement la boîte de l’inspecteur en faisant glisser le bord.
Lorsque Inspecter les éléments est ouvert, vous remarquerez plusieurs onglets dans la partie supérieure. Ceux-ci incluent "Elements," "Sources," "Console," etc. Les développeurs Web utilisent ces onglets à des fins différentes. Les autres ne sont pas importants pour le moment. Ce qui vous intéresse, c’est "Elements."
Une fois tout cela réglé, pourquoi avez-vous besoin de cette fonctionnalité ?
Cas d’utilisation d’Inspect Element
J’ai fait quelques allusions, au début, à l’utilisation d’Inspect Element. Les développeurs et concepteurs Web peuvent utiliser cette fonctionnalité pour modifier le code CSS et HTML d’un site Web.
Il n’est pas nécessaire que le site Web vous appartienne ; il peut s’agir de n’importe quel site Web. Comme les modifications sont effectuées par le client, elles ne s’appliquent qu’à vous. Vous pouvez modifier la couleur et la taille des polices, la couleur de fond, ajouter des bordures, etc.
Ceux-ci aident les développeurs à expérimenter différentes conceptions pour rendre leur travail plus efficace, notamment lors de la communication avec les clients.
Par exemple, disons que vous concevez un site Web pour quelqu’un et que vous l’examinez ensemble. Vos clients vous font part de leurs commentaires sur la couleur d’arrière-plan. Au lieu d’aller dans le code, d’effectuer les modifications et de les enregistrer, vous pouvez le faire en allant dans Inspecter l’élément.
Vous disposez ainsi de capacités d’édition temporaires qui vous font gagner du temps et vous rendent plus efficace. Lorsque le client donne le feu vert aux nouvelles modifications, allez-y et apportez les corrections dans le code CSS ou HTML.
Les développeurs et concepteurs Web ne sont pas les seuls à utiliser cette fonctionnalité. Les rédacteurs de contenu peuvent utiliser l’élément Inspect pour omettre des informations sensibles avant de faire une capture d’écran. Disons que vous écrivez un article sur la manière de supprimer les mots de passe enregistrés sur Chrome Mac.
Le moyen le plus simple de montrer au lecteur comment faire est de le guider dans le processus et de lui montrer des captures d’écran. Mais vous ne voulez pas que le lecteur connaisse vos mots de passe.
Ainsi, au lieu de prendre la capture d’écran et d’estomper les mots de passe, vous pouvez omettre les informations de la page Web avant de prendre la capture d’écran.
Enfin, les experts en référencement peuvent utiliser Inspect Element pour obtenir des informations précieuses sur les mots-clés cachés d’un concurrent.
En somme, cet outil peut être utilisé à plusieurs fins.
Que pouvez-vous faire dans Inspect Element sur Chrome Mac ?
Bien que les rédacteurs et les spécialistes du référencement utilisent Inspect Element, ce sont les concepteurs et les développeurs qui ont le plus recours à cet outil. Grâce au panneau Elements, vous pouvez :
- Modifier en direct le code CSS d’un site Web,
- Modifiez la mise en page d’un site Web en modifiant le code HTML,
- Tester le site Web pour détecter tout code défectueux,
- Modifier le code en temps réel.
L’onglet "Element" n’étant qu’un élément parmi d’autres dans le panneau des outils de développement de Chrome, les concepteurs et les développeurs ont accès à d’autres onglets qui les aident dans leur travail.
Par exemple, l’onglet "Console" exécute du code JavaScript. Si votre site Web utilise des fonctions JavaScript, vous pouvez voir comment le code se comporte en temps réel dans l’onglet "Console".
Conclusion
Voilà qui conclut ce guide sur la façon d’inspecter les éléments dans Chrome Mac. Il ne fait aucun doute que certains d’entre vous utiliseront cet outil à l’avenir. Mais vous n’avez pas besoin d’être un concepteur ou un développeur pour utiliser cet outil.
Si vous’ êtes également écrivain, comme moi, il peut arriver que vous ayez besoin d’Inspecter un site Web pour faire une capture d’écran. Quelle que soit son utilisation, j’espère que cet article vous a permis d’en savoir plus sur l’élément Inspect, les moyens d’y accéder et son utilité.