ngx_pagespeed est un module Nginx open-source qui applique automatiquement les meilleures pratiques pour optimiser les performances du front-end des sites Web. Dans ce tutoriel, je vais vous montrer comment installer le module PageSpeed avec Nginx sur un serveur Ubuntu 22.04 et Ubuntu 20.04. Nous allons compiler ngx_pagespeed comme un module dynamique, ce qui simplifiera la maintenance continue.
Étape 1 : Installer la dernière version stable de Nginx sur Ubuntu
PageSpeed s’intègre à Nginx en tant que module dynamique, ce qui vous permet de compiler le code source des modules individuels sans compiler Nginx lui-même.
Le binaire Nginx doit être compilé avec l’argument --with-compat, ce qui rendra les modules dynamiques compatibles avec votre binaire Nginx existant. Cependant, tous les binaires Nginx fournis par le dépôt par défaut de Debian/Ubuntu ne sont pas compilés avec l’argument --with-compat. Pour faciliter les choses, nous pouvons installer la dernière version de Nginx à partir du PPA ondrej/nginx-mainline, qui est maintenu par un développeur Debian.
Remarque: Le dépôt nginx.org fournit également la dernière version de Nginx. Cependant, le PPA ondrej/nginx-mainline fournit des modules dynamiques supplémentaires qui pourraient vous être utiles.
Exécutez les commandes suivantes pour installer la dernière version de Nginx.
sudo add-apt-repository ppa:ondrej/nginx -ysudo apt updatesudo apt install nginx-core nginx-common nginx nginx-full
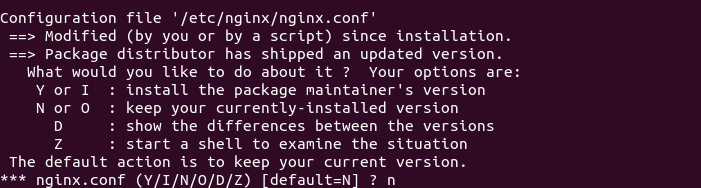
Pendant le processus d’installation, il se peut que le distributeur de paquets vous indique qu’il a livré une version mise à jour du fichier de configuration principal. Il est recommandé d’appuyer sur n pour conserver votre version actuelle. Vous pourrez toujours examiner la différence plus tard.

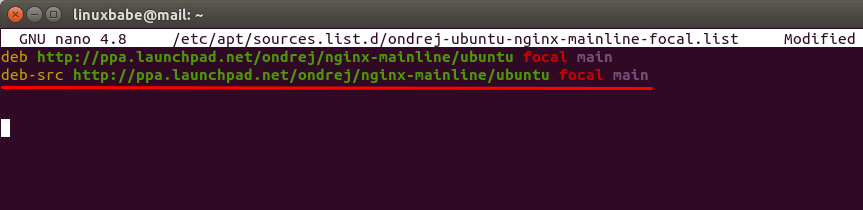
Par défaut, seul le dépôt binaire est activé. Nous devons également activer le dépôt de code source afin de pouvoir télécharger le code source de Nginx. Editez le fichier du dépôt principal de Nginx.
sudo nano /etc/apt/sources.list.d/ondrej-ubuntu-nginx-mainline-*.list
Trouvez la ligne qui commence par # deb-src.
# deb-src http://ppa.launchpad.net/ondrej/nginx-mainline/ubuntu/ focal main
Retirez le caractère # pour activer ce dépôt de code source.
deb-src http://ppa.launchpad.net/ondrej/nginx-mainline/ubuntu/ focal main

Enregistrez et fermez le fichier. Ensuite, mettez à jour l’index du référentiel.
sudo apt update
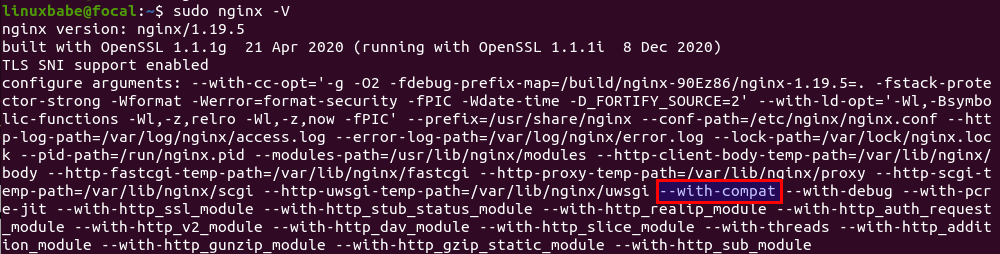
Maintenant, vérifiez les arguments de configuration de Nginx avec la commande suivante :
sudo nginx -V
Tous les binaires Nginx dans le PPA sont compilés avec l’argument --with-compat.

Note: PageSpeed Module n’est actuellement pas compatible avec Nginx 1.23.0.
Étape 2 : Télécharger le paquetage source de Nginx
Exécutez la commande suivante pour créer un répertoire nginx sous /usr/local/src/ pour stocker le paquetage du code source de Nginx. Remplacez le nom d'utilisateur par votre nom d’utilisateur réel.
sudo chown username:username /usr/local/src/ -R mkdir -p /usr/local/src/nginx
Accédez au répertoire source de Nginx.
cd /usr/local/src/nginx/
Téléchargez le paquetage source de Nginx avec la commande ci-dessous :
sudo apt install dpkg-devsudo apt source nginx
Si vous voyez le message d’avertissement suivant, vous pouvez l’ignorer sans risque.
W : Le téléchargement est effectué sans autorisation en tant que root car le fichier \'nginx_1.19.5-0ubuntu1.dsc\' n'est pas accessible à l'utilisateur \'_apt\'. - pkgAcquire::Run (13 : Permission refusée)
Vérifiez les fichiers téléchargés.
ls
Exemple de sortie :
nginx-1.19.5nginx_1.19.5-1~bionic.debian.tar.xznginx_1.19.5-1~bionic.dscnginx_1.19.5.orig.tar.gz
Étape 3 : Télécharger le paquet source ngx_pagespeed
Pour compiler Nginx avec le module ngx_pagespeed, nous avons également besoin du paquet source ngx_pagespeed. Clonez le dépôt Git de ngx_pagespeed.
cd /usr/local/srcsudo apt install gitgit clone https://github.com/apache/incubator-pagespeed-ngx.gitcd incubator-pagespeed-ngx/
Utilisez la dernière branche stable.
git checkout latest-stable
Jetons un coup d’oeil au fichier PSOL_BINARY_URL.
cat PSOL_BINARY_URL
Nous pouvons voir l’URL de téléchargement de PSOL (PageSpeed Optimization Libraries).
https://dl.google.com/dl/page-speed/psol/1.13.35.2-$BIT_SIZE_NAME.tar.gzTéléchargez PSOL et extrayez-le.
wgethttps://dl.google.com/dl/page-speed/psol/1.13.35.2-x64.tar.gztar xvf 1.13.35.2-x64.tar.gz
Cela va créer un répertoire psol sous le répertoire incubator-pagespeed-ngx.
Étape 4 : Compiler le module ngx_pagespeed
Assurez-vous que vous êtes dans le répertoire source de Nginx.
cd /usr/local/src/nginx/nginx-1.19.5Installez les dépendances de construction pour Nginx.
sudo apt build-dep nginxsudo apt install uuid-dev libpcre2-dev
Configurez l’environnement avec la commande suivante. Nous ne compilerons pas Nginx lui-même, mais uniquement le module PageSpeed. L’option --with-compat rendra le module binairement compatible avec votre binaire Nginx existant.
sudo ./configure --with-compat --with-openssl=/usr/include/openssl --add-dynamic-module=/usr/local/src/incubator-pagespeed-ngx
Construisez uniquement les modules PageSpeed, qui seront terminés dans quelques instants.
sudo make modules
Si vous rencontrez des erreurs, vérifiez si votre serveur a assez de RAM. Le module sera enregistré sous le nom de objs/ngx_pagespeed.so, copiez-le dans le répertoire /usr/share/nginx/modules/.
sudo cp objs/ngx_pagespeed.so /usr/share/nginx/modules/
Si vous avez installé Nginx à partir du dépôt de nginx.org, vous pouvez le copier dans le répertoire /etc/nginx/modules/ à la place.
sudo cp objs/ngx_pagespeed.so /etc/nginx/modules/
Étape 5 : Charger le module ngx_pagespeed
Editez le fichier de configuration principal de Nginx.
sudo nano /etc/nginx/nginx.conf
Ajoutez la ligne suivante au début du fichier.
load_module modules/ngx_pagespeed.so ;
Sauvegardez et fermez le fichier. Testez ensuite la configuration de Nginx.
sudo nginx -t
Si le test est réussi, rechargez Nginx.
sudo systemctl reload nginx
Étape 6 : Configurer les filtres PageSpeed
Créez un dossier pour les caches PageSpeed et changez son propriétaire en utilisateur Nginx (www-data) afin qu’il puisse être écrit par Nginx.
sudo mkdir -p /usr/share/nginx/ngx_pagespeed_cachesudo chown -R www-data:www-data /usr/share/nginx/ngx_pagespeed_cache
Maintenant, éditez le fichier de configuration du bloc serveur de Nginx.
sudo nano /etc/nginx/conf.d/your-domain.conf
Ajoutez les directives pagespeed suivantes dans la section serveur.
# activer le module pagespeed sur ce serveur blockpagespeed on;pagespeed Domainhttps://www.example.com;pagespeed Domainhttps://example.com;# décommenter la ligne suivante si votre site web fonctionne avec le protocole HTTPS#pagespeed FetchHttps enable;#admin consolepagespeed Statistics on;pagespeed StatisticsLogging on;pagespeed LogDir /var/log/pagespeed;pagespeed AdminPath /pagespeed_admin;location ~ ^/pagespeed_admin { allow 127.0.0.1 ; allow your-own-IP-address; deny all;}# Doit exister et être accessible en écriture par nginx. Utilisez tmpfs pour de meilleures performances.pagespeed FileCachePath /usr/share/nginx/ngx_pagespeed_cache;# Assurez-vous que les demandes de ressources optimisées pour la vitesse de navigation vont au gestionnaire de pagespeed# et qu'aucun en-tête étranger n'est défini.location ~ \"\"\.pagespeed\\.([a-z]\\\\.) ?[a-z]{2}\\.[^.]{10}\" { add_header \"\" \"\";}location ~ \"^/pagespeed_static/\" { }location ~ \"^/ngx_pagespeed_beacon$\" { }pagespeed RewriteLevel CoreFilters ;
Si vous hébergez plusieurs sites Web sur un seul serveur, ajoutez les directives pagespeed ci-dessus à chaque fichier de configuration du bloc serveur pour activer pagespeed sur chacun d’eux.
La dernière directive définit CoreFilters comme niveau de réécriture. PageSpeed offre 3 niveaux de réécriture : CoreFilter, PassThrough et OptimizeForBandwidth. CoreFilter est le niveau par défaut car il contient des filtres qui sont considérés comme sûrs pour la plupart des sites Web.
CoreFilter contient les filtres suivants.
add_head: Ajoute un élémentau document s’il n’est pas déjà présent.combine_css: Combine plusieurs éléments CSS en un seul.combine_javascript: Réduit le nombre de requêtes HTTP effectuées par un navigateur lors du rafraîchissement d’une page en remplaçant plusieurs fichiers JavaScript distincts par un seul.convert_meta_tags: Ajoute un en-tête de réponse qui correspond à chaque balise méta avec un attribut http-equiv.extend_cache: Prolonge la durée de vie du cache des ressources CSS, JS et images qui n’ont pas été optimisées, en signant les URL avec un hachage du contenu.fallback_rewrite_css_urls: Réécrit les ressources référencées dans un fichier CSS qui ne peut pas être analysé et réduit.flatten_css_imports: Inline CSS en aplatissant toutes les règles @import.inline_css: Inline les petits fichiers CSS dans le document HTML.inline_import_to_link: Inline les balisescomprenant uniquement des @importations CSS en les convertissant en baliseséquivalentes.inline_javascript: Inline de petits fichiers JS dans le document HTML.rewrite_css: Réécrit les fichiers CSS pour supprimer les espaces blancs et les commentaires superflus et, si cette option est activée, réécrit ou étend le cache des images référencées dans les fichiers CSS. En mode OptimizeForBandwidth, la miniaturisation se fait sur place sans modifier les URL.rewrite_images: Il s’agit d’un groupe de filtres qui comprendinline_images,recompress_images,convert_to_webp_lossless, etresize_images.rewrite_javascript: Réécrit les fichiers JavaScript pour supprimer les espaces blancs et les commentaires superflus. En mode OptimizeForBandwidth, la miniaturisation se fait sur place sans modifier les URL.rewrite_style_attributes_with_url: Réécrit le CSS dans les attributs de style en lui appliquant le filtre rewrite_css configuré.
Vous pouvez également ajouter les directives PageSpeed suivantes dans le fichier de configuration du bloc serveur Nginx qui ne se trouve pas dans CoreFilters.
pagespeed EnableFilters collapse_whitespace;pagespeed EnableFilters lazyload_images;pagespeed EnableFilters insert_dns_prefetch;pagespeed EnableFilters prioritize_critical_css;#Ce filtre est susceptible de causer des problèmes pour le chargement de vos pages web. pagespeed EnableFilters defer_javascript ;
Notez que WordPress charge désormais les images paresseusement par défaut. Donc si vous utilisez WordPress, vous n’avez pas besoin d’activer le filtre lazyload_images.
Pour une explication détaillée de chaque filtre, consultez la page Google PageSpeed Filter.
Sauvegardez et fermez votre fichier de configuration du bloc serveur. Pour générer des images webp, je recommande d’installer les paquets suivants.
sudo apt install imagemagick php7.4-imagick ffmpeg
Avant de recharger Nginx, je vous recommande d’aller sur Google PageSpeed Insights pour tester votre page web. Puis de recharger Nginx.
sudo systemctl reload nginx
Maintenant, testez à nouveau votre score PageSpeed, afin de voir la différence.
Étape 7 : Vérifier si ngx_pagespeed est fonctionnel
Allez sur votre site Web. Rafraîchissez plusieurs fois puis vérifiez la source de votre page. Appuyez sur la touche Ctrl F et recherchez pagespeed. Vous verrez que beaucoup de ressources de votre site ont été traitées par pagespeed. Certains fichiers CSS et fichiers javascript sont combinés en un seul fichier. Si vous utilisez le navigateur Google Chrome, vous verrez que l’image de votre site Web est au format webp. webp permet de réduire considérablement la taille des fichiers image. Par exemple, la taille du fichier de l’image principale de ma page d’accueil est réduite de 208KB à 98KB.
Vous pouvez également constater que ngx_pagespeed fonctionne en comparant le test de vitesse de votre site web. Sur votre serveur, vous pouvez également lancer la commande suivante :
curl -I -p https://youdomain.com
Vous verrez X-Page-Speed et son numéro de version.
x-page-speed : 1.13.35.2-0
Conseils de dépannage
L’image n’a pas été convertie au format webp
Si vos filtres PageSpeed ne fonctionnent pas, vous pouvez ouvrir le code source de la page dans votre navigateur Web, et ajouter le paramètre ?PageSpeedFilters= debug à l’URL pour afficher les informations de débogage, qui vous indiquent pourquoi une ressource n’a pas été optimisée par le module PageSpeed.
Par exemple, certaines personnes pourraient voir l’erreur suivante.
Ceci est dû au fait que le domaine n’est pas ajouté à la liste autorisée. Vous pouvez ajouter le domaine comme ci-dessous à la liste autorisée dans le fichier de configuration de Nginx.
pagespeed Domain https://www.linuxbabe.com;pagespeed Domain https://linuxbabe.com ;
Une bonne façon de vérifier le message de débogage de PageSpeed est de rechercher la phrase"n'apas étéréécrit parce que".
Si PageSpeed ne semble toujours pas fonctionner et que vous ne voyez pas d’informations de débogage dans le code source, rafraîchissez la page quelques fois de plus.
Impossible de charger l’image
Si l’image de votre page Web ne se charge pas dans le navigateur Web et que le message d’erreur suivant apparaît dans le journal de votre serveur Web, vous devez ajouter la directive pagespeed FetchHttps enable ; dans le fichier de configuration de Nginx pour que le module PageSpeed récupère directement les ressources HTTPS, sans passer par HTTP.
Ressource basée sur http://www.example.com/path/to/png mais impossible d'accéder à l'original
Je recommande également d’ajouter les entrées DNS personnalisées suivantes dans le fichier /etc/hosts, afin que le module PageSpeed n’ait pas à interroger le DNS public pour résoudre votre nom de domaine.
127.0.0.1 localhost exemple.com www.example.com::1 ip6-localhost ip6-loopback exemple.com www.example.com
Si le chargement des images échoue toujours, vous pouvez activer LoadFromFile pour PageSpeed. Cela permet à PageSpeed d’aller chercher les fichiers statiques directement sur le disque/répertoire local. Ajoutez la ligne suivante dans votre fichier de configuration Nginx. Remplacez /usr/share/nginx/exemple.com par le répertoire racine de votre site Web.
pagespeed LoadFromFile \"http://www.example.com\" \"/usr/share/nginx/example.com\" ;
FATAL:shared_mem_cache.cc(564)] Échec de la vérification : worker != NULL.
Cette erreur peut se produire lorsque vous activez PageSpeed sur plusieurs hôtes virtuels Nginx. La meilleure pratique consiste à utiliser la même configuration PageSpeed sur tous vos hôtes virtuels Nginx.
Cette erreur peut être trouvée dans le fichier /var/log/nginx/error.log. Elle entraîne la sortie d’un des processus woker de Nginx.
Le processus de travailleur 755743 a quitté au signal 6
Empêcher la mise à niveau automatique de Nginx
Si une version plus récente de Nginx est disponible dans le référentiel, la commande sudo apt upgrade mettra Nginx à niveau. La nouvelle version de Nginx ne sera pas compatible avec le module PageSpeed précédemment compilé. Si Nginx est mis à niveau par la commande sudo apt upgrade, son redémarrage échouera.
Mon conseil est d’empêcher Nginx d’être mis à jour lorsque vous exécutez la commande sudo apt upgrade. Ceci peut être réalisé par la commande suivante :
sudo apt-mark hold nginx
Lorsque le gestionnaire de paquets apt vous indique qu’une nouvelle version de Nginx est disponible, vous devez télécharger le nouveau paquet source de Nginx et compiler à nouveau le module PageSpeed. Déplacez le module PageSpeed nouvellement compilé dans le répertoire /usr/share/nginx/modules/ ou /etc/nginx/modules/. En gros, cela signifie que vous devez supprimer tout ce qui se trouve dans le répertoire /usr/local/src/(sudo rm /usr/local/src/* -rf ) et recommencer les étapes 2, 3 et 4.
Puis débranchez Nginx.
sudo apt-mark unhold nginx
Et mettez à jour Nginx.
sudo apt upgrade nginx
Une fois la mise à niveau terminée, maintenez à nouveau Nginx.
sudo apt-mark hold nginx
Pour afficher les paquets en attente, exécutez
apt-mark showhold
Amélioration des performances de Nginx PageSpeed
Le module PageSpeed peut utiliser beaucoup de ressources CPU lorsqu’il effectue le travail grunt. Pour de meilleures performances, vous devez utiliser au moins 4 cœurs de processeur, sinon vos pages Web peuvent sembler plus lentes lorsque le module PageSpeed est activé.
Une bonne façon de réduire la charge du processeur est de changer le RewriteLevel par défaut en PassThrough, ce qui désactive tous les filtres PageSpeed. Vous pouvez ensuite activer le filtre dont vous avez besoin, par exemple
pagespeed EnableFilters convert_to_webp_lossless;pagespeed EnableFilters convert_jpeg_to_webp;pagespeed EnableFilters resize_images ;
Prétraitement
Une page Web peut nécessiter plusieurs rafraîchissements avant d’être entièrement optimisée par le module PageSpeed. Si vous souhaitez proposer aux visiteurs des pages Web entièrement optimisées, vous pouvez utiliser la commande suivante pour prétraiter toutes les pages Web de votre site.
wget -m -p -E -k -P /tmp/ramdisk/ https://www.example.com/
Cette commande récupérera toutes les pages Web de votre site et vous pouvez créer une tâche Cron pour qu’elle soit exécutée toutes les heures, afin que PageSpeed puisse optimiser pleinement vos pages Web avant de les mettre en production.
PageSpeed & Cache FastCGI de Nginx
Le module PageSpeed peut-il fonctionner avec le cache FastCGI de Nginx ? Oui.
Lorsqu’un navigateur envoie une requête HTTP à votre site Web, Nginx vérifie d’abord si le cache FastCGI existe pour la page Web demandée.
- Si le cache n’est pas trouvé, Nginx envoie des requêtes à PHP-FPM, qui traduit le code PHP en code HTML statique et le renvoie à Nginx. Ensuite, le module PageSpeed optimisera la page Web HTML et l’enverra au navigateur Web.
- Si le cache est trouvé, le module PageSpeed optimisera la page en cache et l’enverra au navigateur web.
PageSpeed & Cache statique HTML de Cloudflare
Le module PageSpeed peut-il fonctionner avec le cache HTML statique de Cloudflare ? Oui.
Cependant, gardez à l’esprit qu’il peut falloir plusieurs rafraîchissements avant que PageSpeed puisse optimiser complètement vos pages Web. Si vos pages Web semblent ne pas être optimisées, effacez plusieurs fois le code HTML statique de Cloudflare.
Étape suivante
J’espère que ce tutoriel vous a aidé à installer le module PageSpeed avec Nginx sur Ubuntu 22.04 et Ubuntu 20.04. Vous pouvez également configurer le pare-feu d’application web ModSecurity pour protéger votre site web contre le piratage.
- Comment configurer ModSecurity avec Nginx sur Debian/Ubuntu
Et comme toujours, si vous avez trouvé ce post utile, alors inscrivez-vous à notre newsletter gratuite pour plus de conseils et d’astuces 🙂 .