Si vous avez l’intention d’utiliser un logo ou une illustration sur un écran plus grand, comme une affiche, une bannière ou un panneau d’affichage, vous devez déterminer à l’avance sa résolution dans le cas d’images tramées ordinaires. Sinon, elles commencent à être pixelisées (deviennent floues) lors du zoom.
En revanche, avec les images vectorielles, vous pouvez les utiliser sur n’importe quel écran et les mettre à l’échelle à l’infini sans perdre la moindre qualité. En outre, les images s’ajustent et conservent leur qualité automatiquement, même si vous effectuez plusieurs zooms avant ou arrière.
Pour en savoir plus sur le fonctionnement de chacun d’eux et sur la manière de convertir une image matricielle en format vectoriel, poursuivez la lecture de l’article ci-dessous.
Comment transformer une image en image vectorielle avec Illustrator ?
En général, lorsque nous parlons d’images, nous parlons d’images matricielles. On les trouve largement dans des formats tels que JPG, JPEG, PNG, etc. Ces images sont basées sur des pixels, et chaque pixel contient des informations sur une couleur particulière de l’image. Mais comme elles sont composées d’un nombre limité de pixels, elles commencent à manquer de pixels, et donc à être pixellisées.
Les images vectorielles, en revanche, sont basées sur des formules mathématiques et sont indépendantes de la résolution. Ainsi, si vous voulez pouvoir mettre l’image à l’échelle sans perdre sa qualité, vous devez la convertir en image vectorielle.
Illustrator étant une application d’édition d’images vectorielles dotée d’une fonction intégrée de traçage d’image et de plusieurs préréglages intégrés. Ainsi, le processus de conversion au format raster devient beaucoup plus facile.
Étape 1 : Gérez votre espace de travail
Avant même de commencer le processus de conversion, gérez votre espace de travail afin de faciliter
- Ouvrez l’application Illustrator.
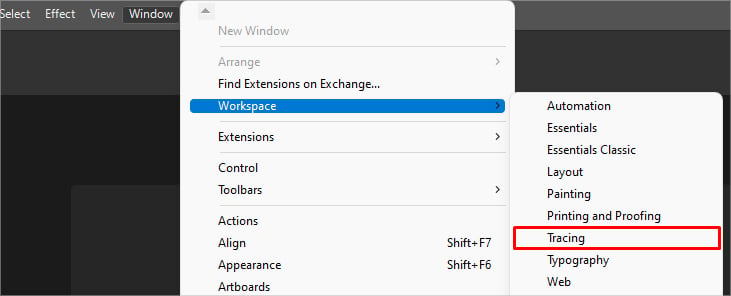
- Cliquez sur le menu Fenêtre et sélectionnez Espace de travail > Traçage.

Étape 2 : Ouvrez l’image matricielle
- Cliquez sur Fichier et sélectionnez Ouvrir.
- Parcourez votre PC et chargez l’image que vous souhaitez convertir au format vectoriel.
- Redimensionnez l’image en faisant glisser les poignées d’angle, puis insérez-la dans le tableau.
Si vous avez déjà ouvert un tableau personnalisé dans Illustrator,
- Créez un tableau à la taille de votre choix. Vous pouvez le faire en sélectionnant Fichier > Nouveau.
- Allez dans Fichier > Placer.
- Sélectionnez l’image souhaitée et cliquez sur le bouton Placer.
- Cliquez une fois ou faites glisser l’image pour la placer sur le tableau. Utilisez l’outil de sélection (V) pour déplacer l’image.

Pour effectuer un zoom avant/arrière, maintenez la touche Alt enfoncée tout en faisant glisser la molette de la souris.
Étape 3 : Utiliser la fonction de traçage d’image
La fonction de traçage d’image fournit une liste de différents préréglages ainsi que des paramètres supplémentaires pour convertir l’image matricielle. Pour voir les résultats en direct de l’image pendant que vous apportez des modifications dans le panneau Traçage d’image, activez la case à cocher Aperçu en bas.
Utilisez également le paramètre View pour afficher le résultat du traçage de l’image et le paramètre Mode pour passer d’un mode à l’autre (couleur, échelle de gris, noir et blanc).
De même, ajustez le curseur Threshold pour décider du pourcentage de pixels de l’image originale qui sera converti en vecteur. En augmentant le seuil, votre image sera plus dense (plus sombre), et en le diminuant, vous obtiendrez une image plus claire.
Choisir un préréglage
Le choix d’un préréglage d’image approprié dépend de la complexité de l’image (qualité, couleurs) et de ce que vous avez l’intention d’utiliser (logo, illustration). Expérimentez donc différents préréglages et choisissez celui qui convient le mieux à l’image.
Si vous travaillez avec des logos, des illustrations ou des croquis, les préréglages suivants sont les plus couramment utilisés et les plus appropriés.
- 3 couleurs, 6 couleurs, 16 couleurs : En choisissant ces préréglages, Illustrator détermine le nombre respectif (3, 6, 16) des couleurs les plus significatives à utiliser lors de la conversion en image vectorielle.
- Logo en noir et blanc : Ce préréglage s’applique principalement à la conversion d’un logo PNG en un logo vectoriel.
- Nuances de gris : Il applique le traçage d’image en utilisant le blanc, le noir et différentes nuances de gris.
- Art esquissé : Ce préréglage vous permet d’appliquer un effet de croquis à une image complexe.

Utilisez les paramètres avancés pour une personnalisation plus poussée
L’utilisation de l’un des préréglages peut parfois vous donner le résultat souhaité du premier coup. Toutefois, si ce n’est pas le cas, vous pouvez utiliser diverses options supplémentaires dans la section Avancé pour rendre le traçage de l’image plus précis et exact.
Chemins d’accès
Ce paramètre vous permet d’ajuster le curseur Chemins pour inclure le nombre de chemins. Moins de chemins donnent un design plus simple, mais un réglage trop faible donne des résultats imprécis et un aspect cartoon.

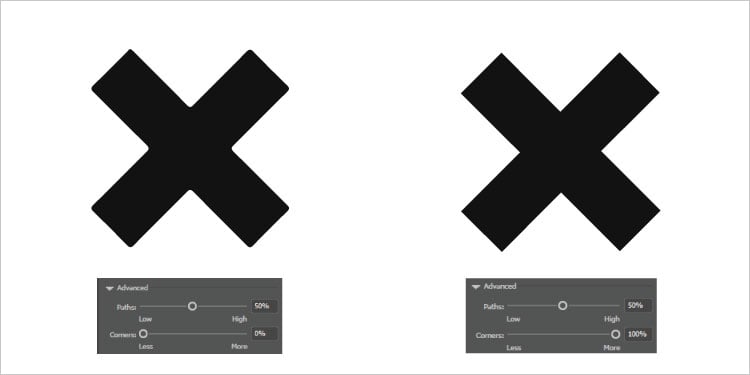
Coins
Comme son nom l’indique, il spécifie les coins (en pourcentage) sur l’image. En le réglant sur 0, vous obtenez de nombreux coins arrondis, mais si vous le réglez sur 100, vous obtiendrez des lignes droites et un maximum de bords nets.

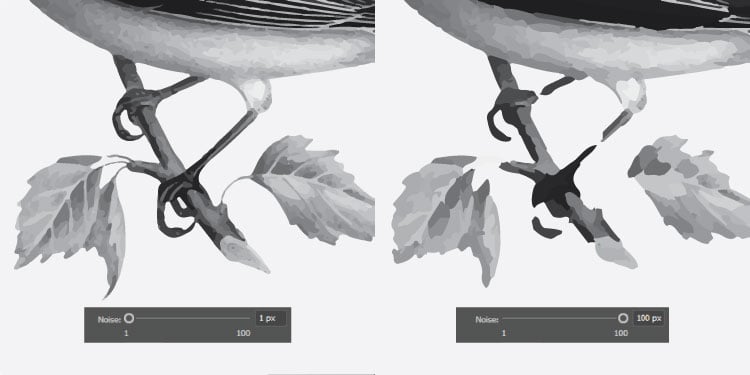
Bruit
Le réglage du curseur de bruit permet de décider si les petits détails seront ignorés ou inclus dans le groupe de couleurs plus large lors du traçage.
En augmentant sa valeur, on ignore les petits détails mentionnés dans le curseur (en pixels).
Par exemple, si vous saisissez 30px dans le curseur Bruit, tout ce qui est inférieur à 30px ne sera pas tracé.
Mais si vous le réglez trop haut, des détails essentiels de votre image peuvent être perdus. Ajustez donc le curseur et choisissez une valeur qui donne le meilleur résultat.

Ignorer le blanc
L’activation de cette option permet d’ignorer tous les remplissages blancs de votre image lors de la conversion en vecteur.
Fixer les courbes aux lignes
L’activation de cette option vous permet de redresser les pixels parasites de l’image.
Étape 4 : développer l’image
Même après avoir fini de tracer l’image, vous devez encore la développer pour la convertir en un chemin vectoriel. Sinon, vous devez utiliser le panneau Tracé de l’image chaque fois que vous voulez modifier l’image.
Pour ça,
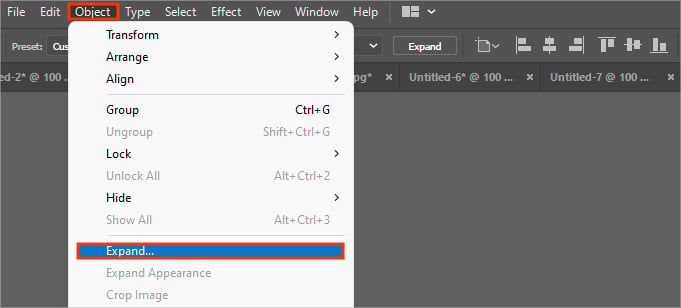
- Cliquez sur le menu Objet dans la barre supérieure.
- Sélectionnez l’option Développer.

Remarque : si vous souhaitez abandonner le résultat du traçage de l’image et revenir à la maquette originale, vous pouvez le faire en sélectionnant l’option Libérer.
Étape 5 : Ajouter/supprimer des points d’ancrage
Si votre image comporte trop de points d’ancrage, elle peut devenir assez complexe et laisser des imperfections. Pour les supprimer, vous pouvez utiliser l’option de simplification d’Illustrator.
- Sélectionnez l’image.
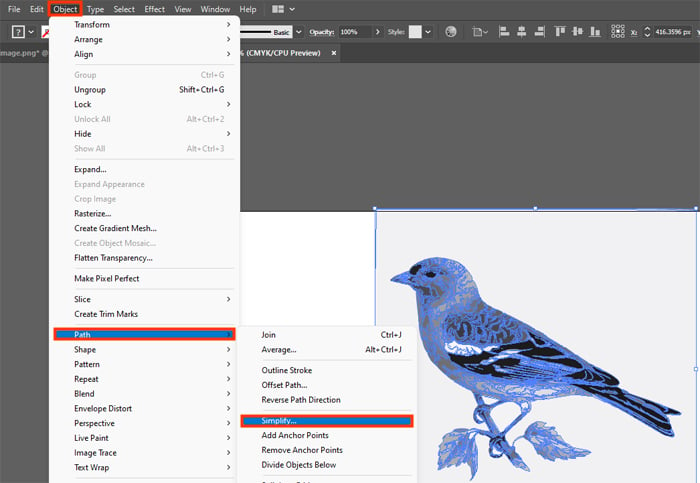
- Ensuite, cliquez sur le menu Objet et sélectionnez Chemin > Simplifier.

Étape 6 : Affiner l’image
Si vous souhaitez affiner davantage l’image, vous pouvez utiliser les outils Lissage et Courbure.
L’outil de lissage vous aide à fixer les bords rugueux ou nets de votre image. L’outil de courbure, quant à lui, vous permet de transformer les coins arrondis en bords nets en faisant glisser les points d’ancrage.
Étape 7 : Exportation du fichier
Une fois que vous avez appliqué le traçage d’image et affiné l’image vectorisée, vous pouvez l’exporter dans différents formats.
- Cliquez sur le menu Fichier.
- Sélectionnez Enregistrer sous.
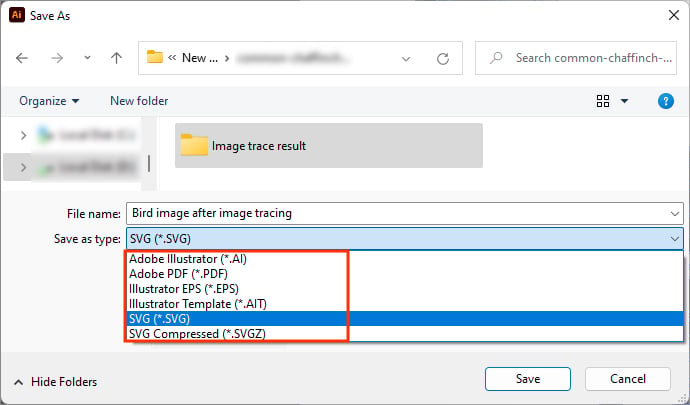
- Choisissez un format préféré (.svg, .eps) à côté du champ Enregistrer sous.

- Cliquez sur Enregistrer.
Comment transformer une image en image vectorielle avec Photoshop ?
L’application Photoshop est basée sur les pixels et est principalement destinée à modifier des images tramées. De plus, elle ne dispose pas de la fonction de traçage d’image. Il est donc difficile de vectoriser même des images simples.
Toutefois, vous pouvez créer et ajuster manuellement les chemins à l’aide d’un outil comme la sélection directe. Ensuite, vous pouvez l’exporter dans un format vectoriel tel que le SVG.
Étape 1 : Importer l’image
Pour ouvrir une image dans Photoshop, sélectionnez Fichier > Ouvrir. Vous pouvez également faire glisser et déposer l’image directement sur le canevas de Photoshop.
Étape 2 : Effectuer une sélection
Pour une image simple comme un logo, vous pouvez envisager l’outil Sélectionner le sujet (Select > S). Cependant, il arrive qu’il ne parvienne pas à inclure les parties nécessaires de l’image et qu’il exclue au contraire les parties inutiles. Dans ce cas, vous pouvez utiliser d’autres outils comme la sélection d’objet, la baguette magique, le lasso, etc.
Étape 3 : Créer un chemin de travail
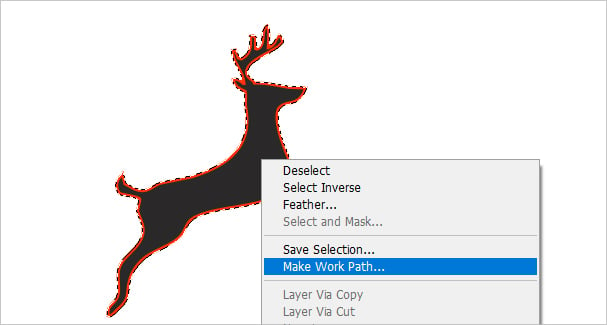
Après avoir effectué une sélection, vous pouvez utiliser l’outil Faire le travail pour le laisser générer automatiquement des chemins et des points d’ancrage.
- Cliquez avec le bouton droit de la souris sur la sélection et sélectionnez Make Work Path.

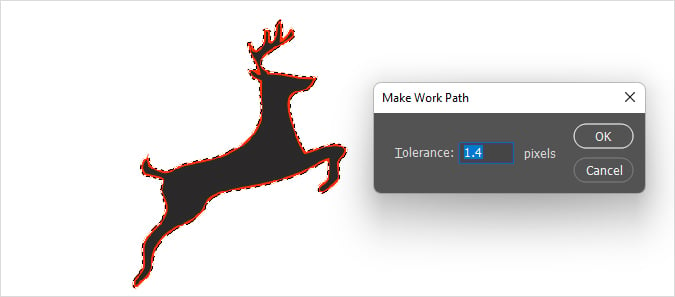
- À l’invite suivante, saisissez une valeur de Tolérance appropriée. Une valeur plus élevée donne un chemin plus lisse et moins de points d’ancrage sur le chemin. Toutefois, si vous la définissez trop haut, le chemin risque de ne pas couvrir tous les détails essentiels. Par conséquent, ajustez-le en réduisant au minimum les points d’ancrage tout en couvrant tous les détails dont vous avez besoin.

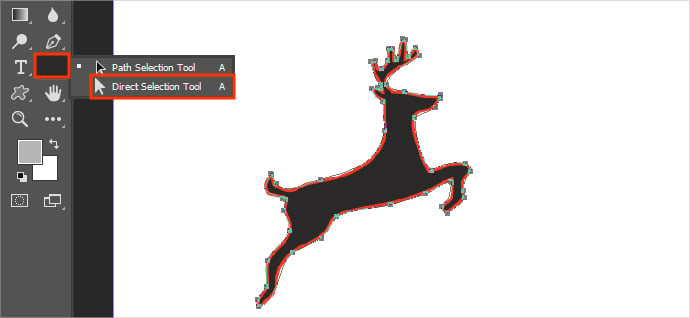
Étape 4 : Utilisez l’outil de sélection directe
Après avoir utilisé l’outil Créer un chemin de travail, vous pouvez utiliser l’outil Sélection directe pour ajuster les chemins individuels ou les segments de chemin. Il vous permet d’ajouter de nouveaux points d’ancrage (petites cases carrées sur les chemins) et de supprimer les points inutiles.
- Cliquez sur l’outil de sélection directe dans la barre d’outils ou utilisez le raccourci clavier A.

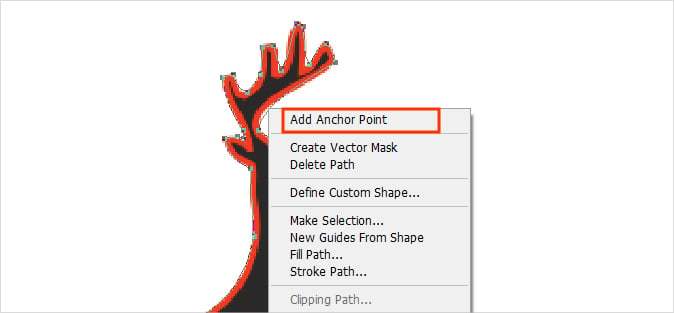
- Cliquez avec le bouton droit de la souris sur le chemin et sélectionnez Ajouter un point d’ancrage pour créer de nouveaux points d’ancrage sur l’image.

- De même, sélectionnez un point d’ancrage et cliquez sur Supprimer le point d’ancrage pour le supprimer du chemin. Utilisez également les poignées d’angle pour ajuster le chemin.
Étape 5 : Appliquer un calque de remplissage de couleur solide
Maintenant, vous pouvez appliquer un calque de remplissage afin d’avoir un nouveau calque pour l’image vectorielle. Mais comme nous sélectionnons généralement une seule couleur lorsque nous travaillons, le calque de remplissage solide vous donne un meilleur résultat.
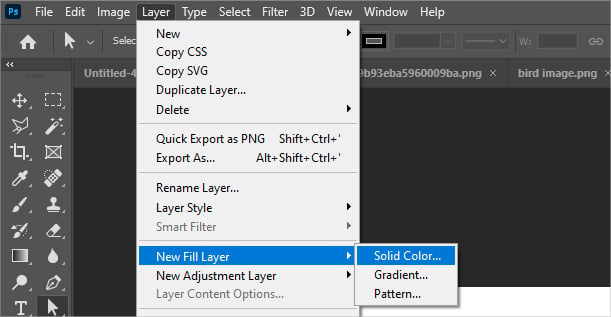
- Cliquez sur le menu Calque.
- Sélectionnez Nouveau calque de remplissage > Couleur solide.

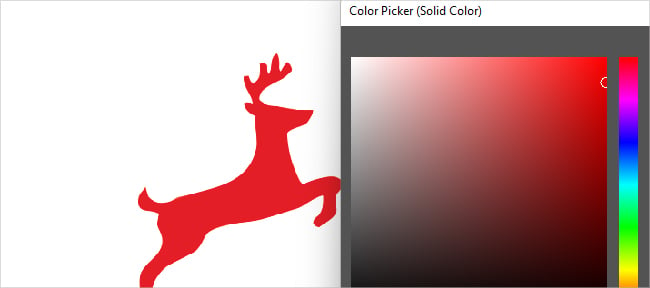
- Choisissez une couleur appropriée pour remplir l’image.

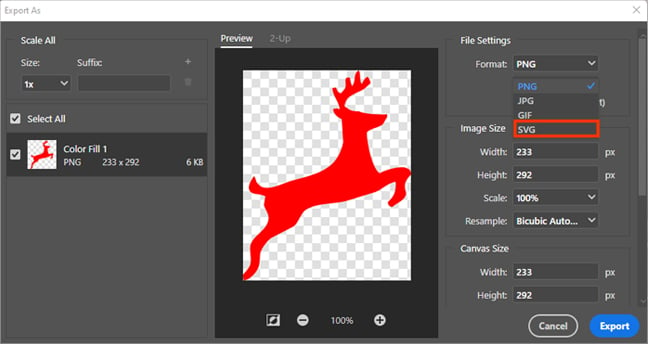
Étape 6 : exporter au format vectoriel
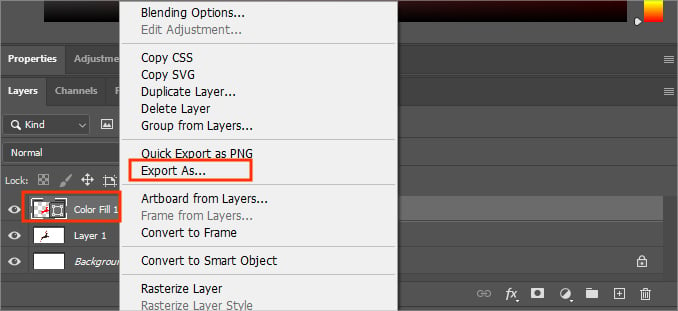
- Cliquez avec le bouton droit de la souris sur le calque Color Fill dans le panneau Calques et sélectionnez l’option Exporter sous.

- Maintenant, choisissez SVG (un format vectoriel) à côté du champ Format.

- Cliquez sur le bouton Exporter en bas.
Méthodes supplémentaires
Si vous ne disposez pas de programmes comme Photoshop ou Illustrator, vous pouvez utiliser des outils en ligne pour convertir vos images matricielles (jpg, jpeg, png ou autres) en format vectoriel. Pour l’utiliser,
- Ouvrez un navigateur et recherchez "convertisseur vectoriel".
- Ensuite, téléchargez l’image et ajustez les différents paramètres pour effectuer le traçage de l’image.
- Une fois terminé, téléchargez l’image sur votre système.
Par exemple, quand quelqu’un dit que son appareil photo a 12 MP. Cela signifie que l’image qu’il capture contient 12 millions de pixels, chacun d’entre eux contenant des informations sur une seule couleur spécifique. Ainsi, plus le nombre de pixels est important, plus la qualité de l’image est élevée.