L’idée d’utiliser Amazon S3 est de stocker toutes les images sur celui-ci au lieu de les stocker localement. Ou en d’autres termes, les nouvelles images vont être stockées sur Amazon S3 et non sur /content/images.
Exigences
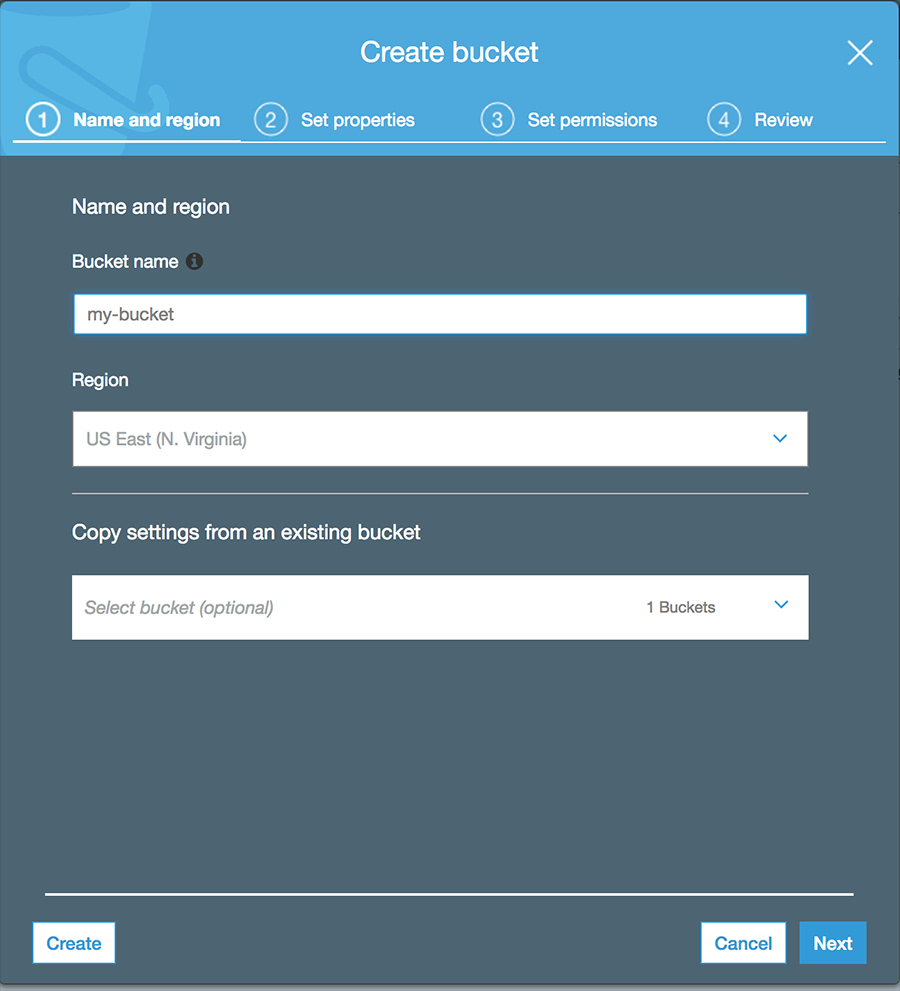
1. Vous devez créer un godet dans la Console si vous n’en avez pas encore.

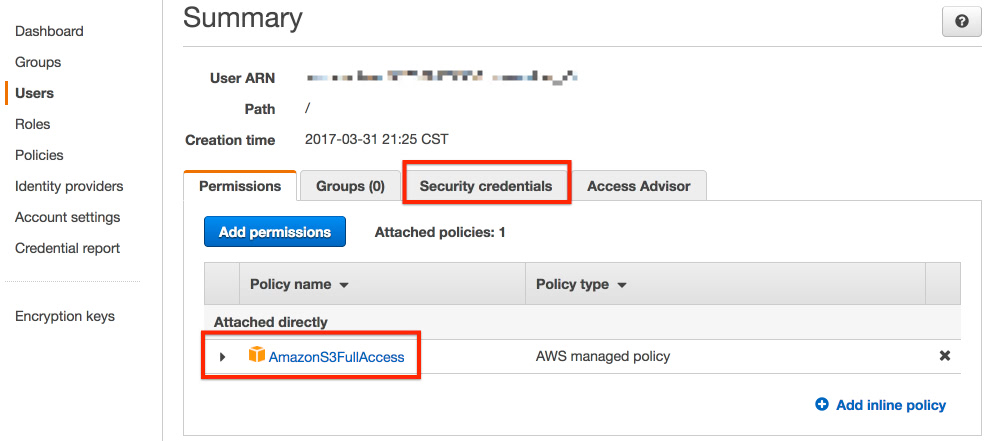
2. Vous devez également créer un utilisateur ayant accès à S3, il fournira deux clés : la clé d’accès ID et la clé d’accès secrète, vous pouvez créer un utilisateur dans la Console.
Prenez note des deux clés, la plus importante est la clé secrète car elle n’apparaît qu’une seule fois après la création de l’utilisateur, les clés sont utilisées dans la dernière étape.

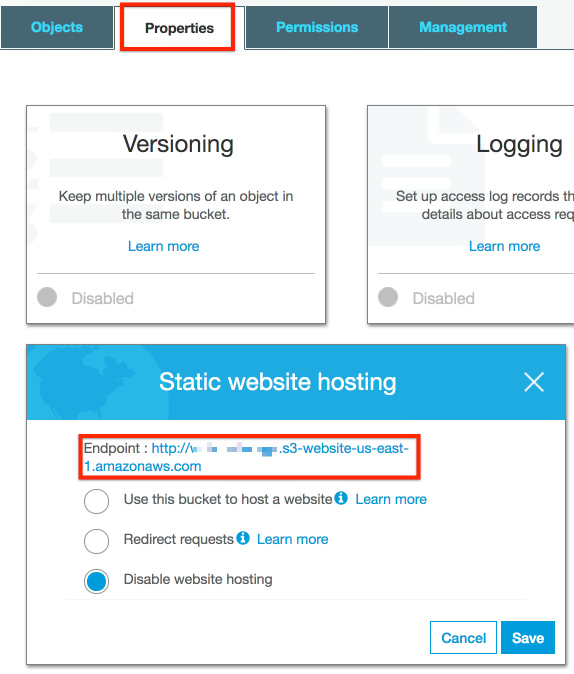
3. Prenez note de la région de votre seau car il y a différents points d’extrémité. Vous pouvez détecter la région dans l’onglet propriétés :

Étapes
La première étape consiste à installer un module de stockage (ghost-storage-adapter-s3), qui va faire tout le travail :
npm install ghost-storage-adapter-s3Maintenant, vous devez copier le module directement dans votre projet ghost à l’intérieur du dossier de contenu :
mkdir -p ./content/storagecp -r ./node_modules/ghost-storage-adapter-s3 ./content/storage/s3Vous êtes prêt à configurer le module, dans le fichier config.js vous devez insérer ces lignes selon l’environnement que vous utilisez (production ou développement) :
stockage : { active : N- 's3', s3 : { accessKeyId : "YOUR_ACCESS_KEY_ID", assetHost : "YOUR_OPTIONAL_CDN_URL", bucket : "YOUR_BUCKET_NAME", pathPrefix : "YOUR_OPTIONAL_BUCKET_SUBDIRECTORY", region : "YOUR_REGION_SLUG", secretAccessKey : 'YOUR_SECRET_ACCESS_KEY' }}pathPrefixest le nom du dossier où les images vont être stockées ; j’ai utilisé'blog'.assetHostest l’URL que votre seau utilise pour que le fichier soit accessible sur internet, pourus-east-1l’URL est: https://s3.amazonaws.com/[your-bucket-name].